Login widget
Last Update: 23/03/2021
How it works
If you want to include the TOWeRS authentication form in your company website or in a third party website, you can do it by including the following HTML snippet
<link href="https://[SYSTEM_URL]/include/css/getCss.php?file=login_widget.css" rel="stylesheet" type="text/css">
<script src="https://[SYSTEM_URL]/include/js/getJs.php?file=global.php&lang=[ISO2_COUNTRY_CODE]" type="text/javascript"></script>
<script src="https://[SYSTEM_URL]/include/js/getJs.php?file=login_widget.js&lang=[ISO2_COUNTRY_CODE]" id="towers_login_script" type="text/javascript"></script>
<div id="towers_login_wrp"><a href="https://[SYSTEM_URL]/" target="_blank">TOWeRS Login</a></div>where:
[ISO2_COUNTRY_CODE]is the ISO2 country code lieen, it, fr, de, esetc[SYSTEM_URL]must be the url of your TOWeRS website login- CSS and JS inclusion can be placed near
div#towers_login_wrpas shown above, or into the<head>tag or before</body>tag - the form style can be overwritten with your own style by overriding the CSS selector
div#towers_login_wrp
How can you customize it?
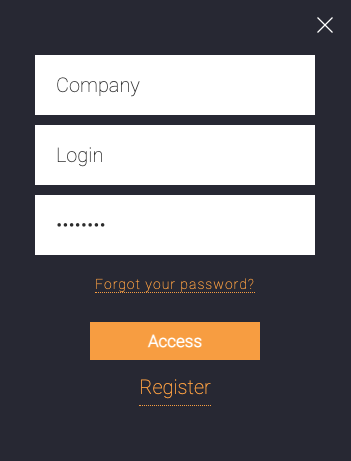
The widget load and inject a small vertically stacked form composed by three inputs, one submit and a link styled by a minimun remote CSS and the results, without any client overrides, should be something like this

Here the HTML form sample snippet
<form id="towers_login_form" ...>
<input type="text" ...>
<input type="text" ...>
<input type="password" ...>
<a href="..." id="nets_forgot_password_cta">Forgot your password?</a>
<ul class="actions">
<li><input type="submit" class="primary" ...></li>
<li><a ...>Register</a></li>
</ul>
</form>
That can be styled by a client CSS overriding rules like #towers_login_wrp #towers_login_form ... { ... }.
For example, if an horizontal form is required, the UI will be achieved adding CSS rules like:
#towers_login_wrp #towers_login_form input {
display: inline-block;
width: 19%;
margin-right: 1%;
}
#towers_login_wrp #towers_login_form .actions {
position: relative;
top: 45px;
display: inline-block;
width: 20%;
}